About IU
작업물 •

Github : https://github.com/marshallku/About-IU
Live : https://marshallku.com/IU/
소개
React.js와 친해지기 프로젝트 일환으로, 앞서 html, css, javascript로 제작한 트와이스 팬 페이지의 디자인을 기반으로 React로 아이유 팬 페이지를 제작했습니다.
팬 페이지 만들 대상을 고민하다, 로고를 중심으로 Home, About / Discography, Filmography로 두 개씩 대칭을 맞출 수 있는 아이유를 선택했습니다.
앨범 데이터 JSON으로 작업하면서 양이 워낙 많아 괜히 했나 생각도 잠깐 했긴 한데, 역시 다하고 보니 볼만하네요.
JSON 데이터는
디스코그래피 : https://github.com/marshallku/About-IU/blob/master/public/data/album.json
필모그래피 : https://github.com/marshallku/About-IU/blob/master/public/data/filmography.json
앨범 상세 : https://marshallku.github.io/About-IU/data/albums/{디스코그래피 목록에 적힌 이름(name)}.json
위 URI에 있습니다.
스크린샷

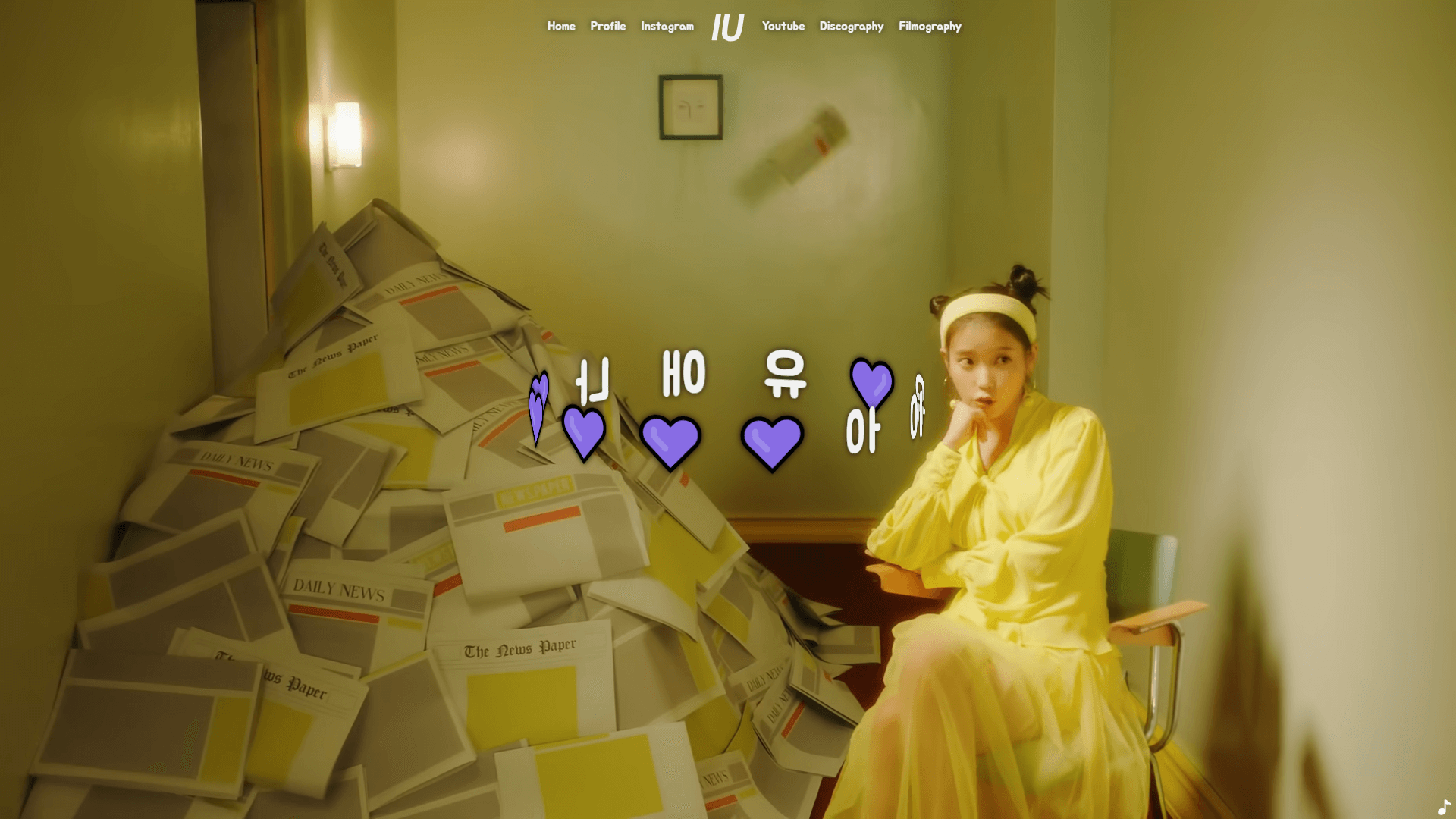
홈 화면입니다.
무작위로 뮤직비디오 중 하나를 재생하고, 그 위로 텍스트가 링처럼 돌아갑니다.
우측 하단의 음표 버튼을 클릭하면 소리가 재생됩니다.

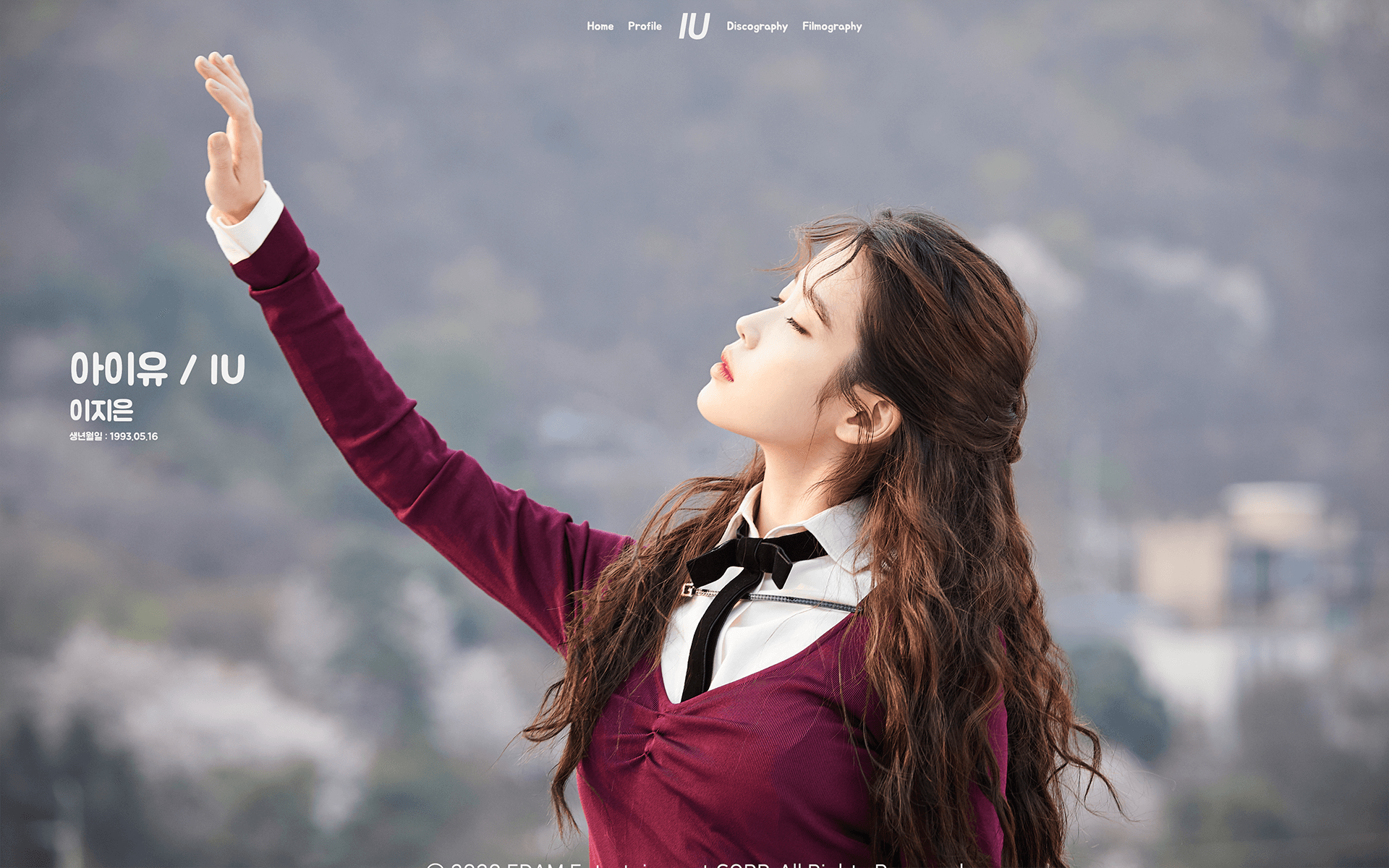
프로필 페이지입니다.
개인적으로 좀 밋밋하다고 생각하는데, 이것저것 더 넣으려니 쓸데없이 몸집만 불리는 것 같아 일단 보류했습니다.

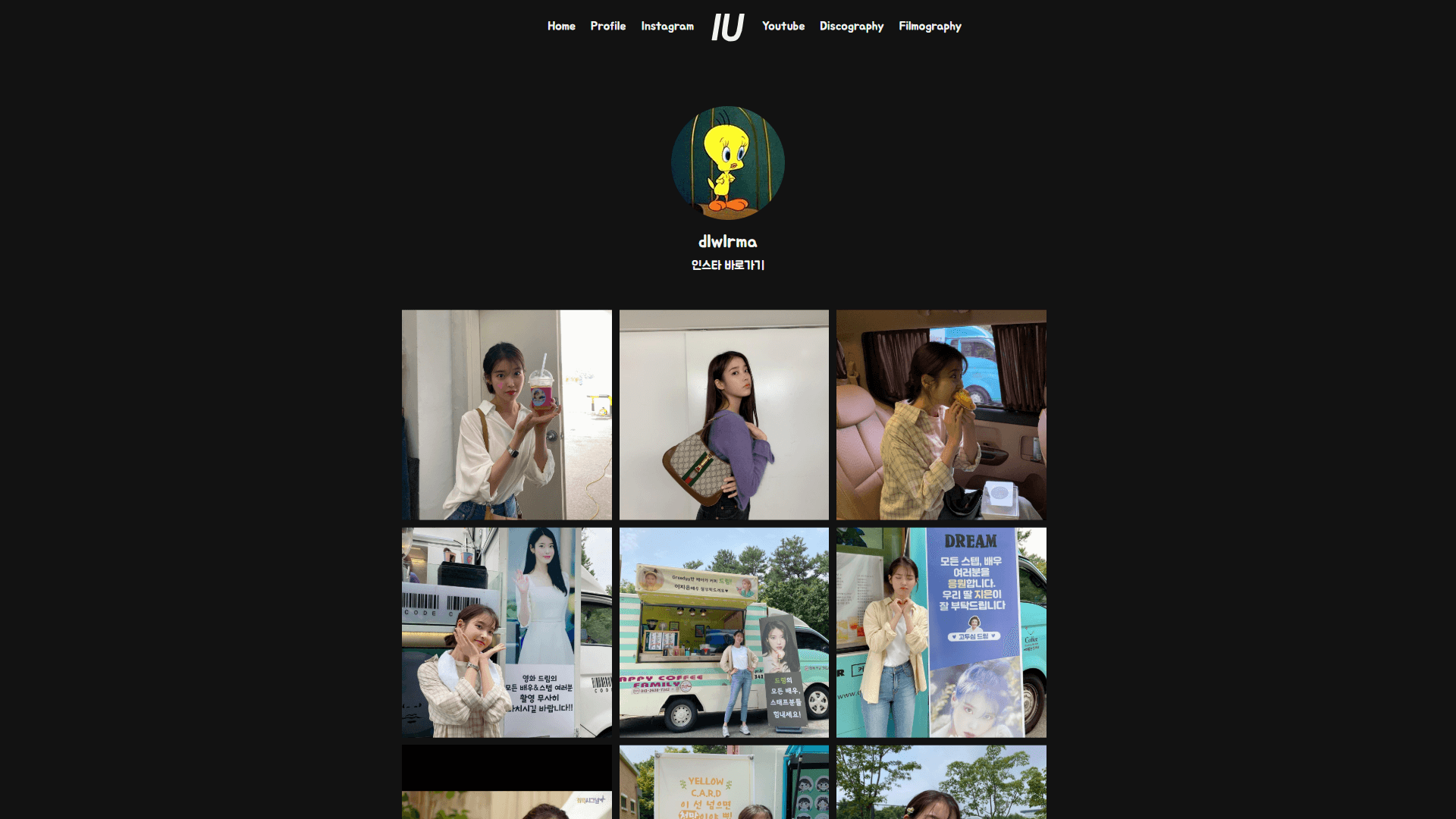
인스타그램 페이지입니다.
최근 인스타그램 게시물을 12개 표시하며, 클릭 시 인스타그램으로 이동합니다.

유튜브 페이지입니다.
최근 비디오를 30개 표시하며, 클릭 시 비디오를 전체 화면으로 재생합니다.

디스코그래피 페이지입니다.
화면에 보이는 성시경과의 듀엣곡처럼, 참여 곡이라도 아티스트에 아이유가 올라가 있으면 표기했습니다.
OST는 마음을 드려요처럼 따로 앨범이 나와 있으면 그 앨범을 표기했고, 바람꽃처럼 따로 나온 앨범이 없으면 모든 곡이 수록된 앨범을 사용하되, 아이유의 곡만 표기했습니다.

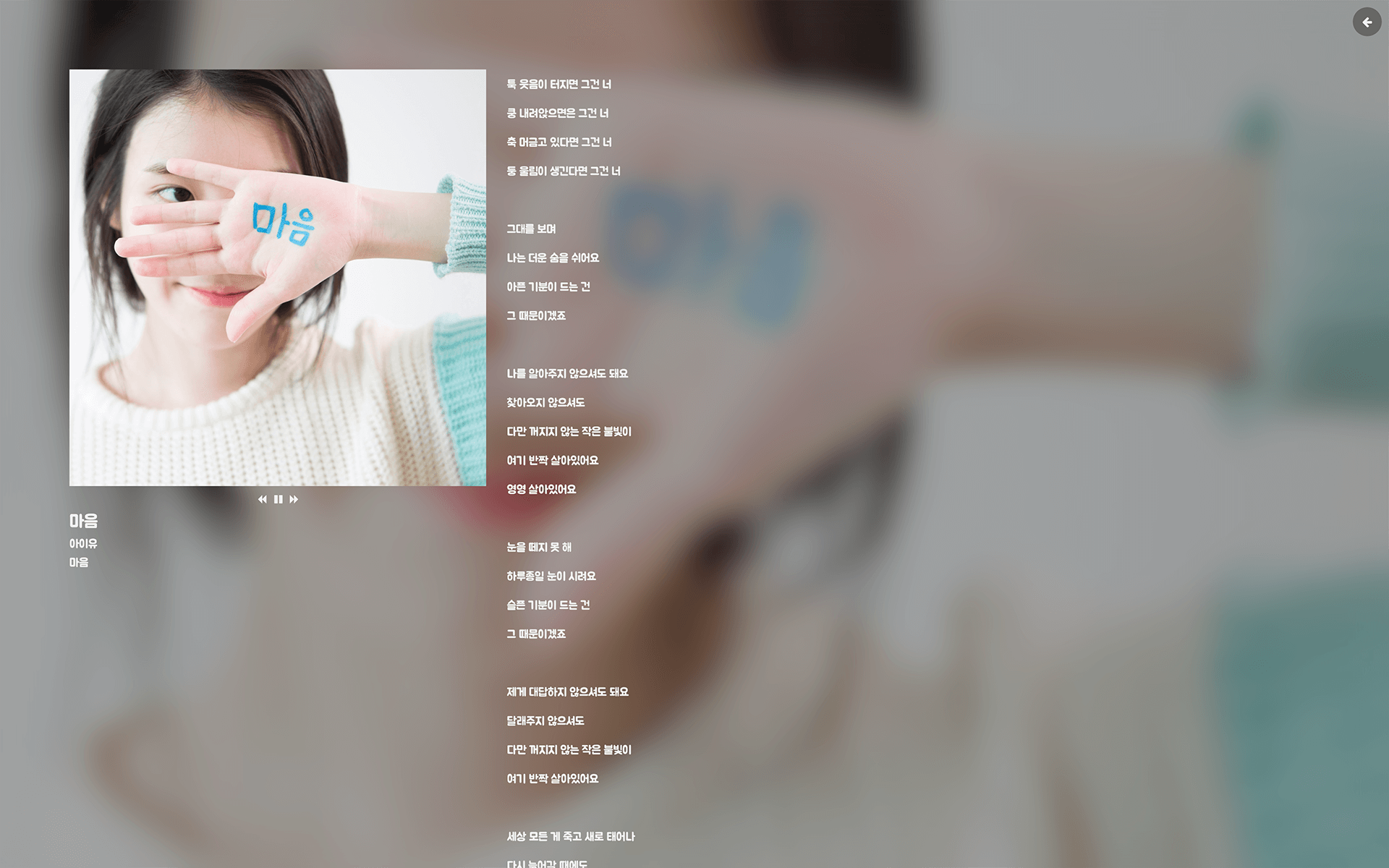
곡 상세 페이지입니다.
뮤직비디오가 있으면 좌측 앨범 이름 아래에 유튜브 아이콘이 표시됩니다. 클릭하시면 팝업으로 뮤직비디오가 뜹니다.
노래 대부분이 자동재생 되는데, 오래된 노래라 공식 채널에 동영상이 없으면 자동 재생이 안 됩니다.
제삼자가 올려도 정보에 유튜브가 음원을 표시해두면 공식 인증된 거라고들 하던데, 일단 확실치 않아 공식 채널에 올라온 곡만 자동 재생합니다.
제작하면서 든 의문인데, 유튜브에 곡을 무슨 기준으로 올리는지 궁금하더라고요.
선덕여왕 OST (2009/09) => 있음
IU…IM (2009/10) => 없음
낙원 OST (2009/12) => 있음
첫사랑이죠 (2010/01) => OST만 올라오나 싶었는데 이것도 있음
(중략)
최고의 사랑 OST (2011/05) => 그럼 OST는 다 올라왔나 싶었는데 없음(좋아하는 노래라 뮤직비디오가 자동 재생되게 함)
뭐 하여튼…2012년 5월에 발매된 '스무 살의 봄' 기준으론 다 올라와 있습니다.

필모그래피 페이지입니다.
타임라인 형식으로 제작해봤습니다.
아래에 첨부된 이미지 / 비디오는 최대한 좋아하는 장면을 위주로 넣었습니다.
이렇게만 만들고 보니 밋밋한 감이 있어서, mix-blend-mode를 활용해 타임라인에 그래디언트를 넣어 봤습니다. 검은 배경에서 mix-blend-mode를 활용하려니 잘 안 되더라고요…울면서 작업했습니다.